Mit dem Modul One by One können zwei bis drei WYSIWYG- oder HTML-Code Abschnitte in verschiedenen Verhältnissen nebeneinander dargestellt werden.
Das Modul hat zwei Modi:
Modus "eins neben dem anderen": zwei Inhaltsbereiche nebeneinander, Auswahlmöglichkeit welcher Bereich breiter/schmaler sein soll (in Abstufungen von 20% links - 80% rechts bis 80%/20% oder auch 100%/0% bzw. 0%/100%, falls ein Inhalt vorübergehend nicht angezeigt werden soll)
Modus "3 Blöcke", alle 3 Bereiche sind gleich breit
Das ganze ist templateunabhängig und responsiv, als CSS kommt das minimal angepasste Gridism zum Einsatz. Damit das OBO-CSS nicht mit dem Template-CSS kollidiert, haben alle CSS-Klassen den Präfix "obo_".
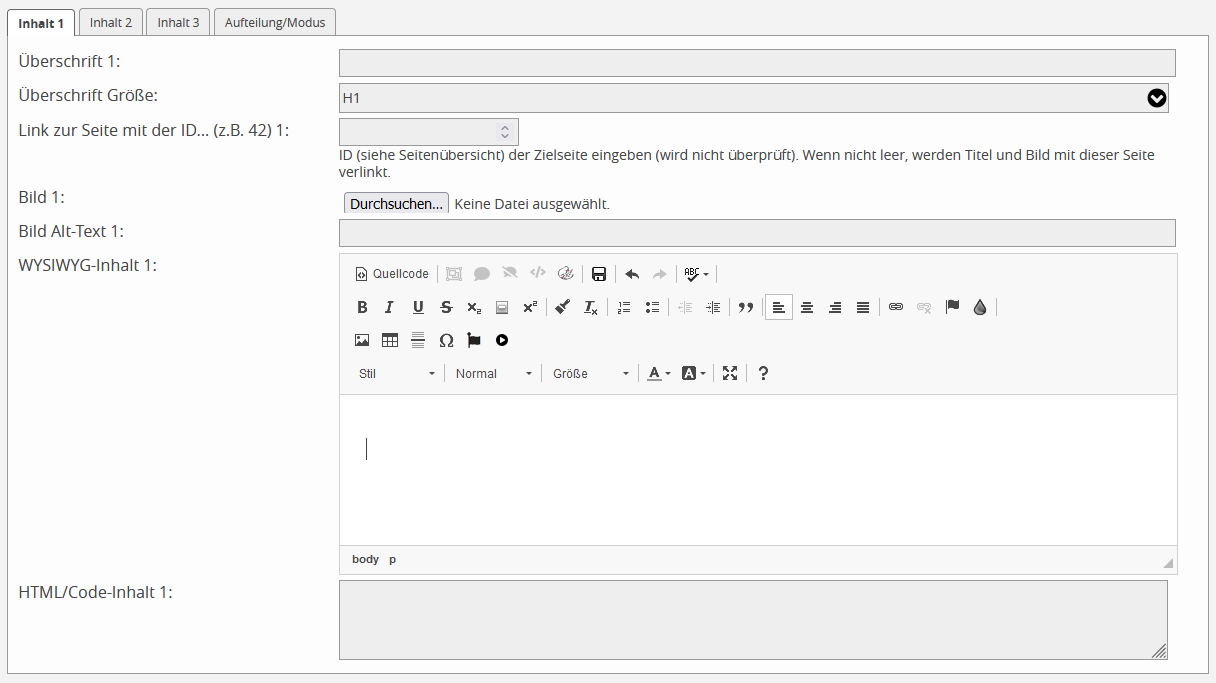
Über die module_settings.php kann die gesteuert werden, ob WYSIWYG- und Code-Eingabefelder angezeigt werden sollen und wie hoch das WYSIWYG-Feld sein soll.
im Frontend haben der OBO-Abschnitt (obo_$section_id, also z.B. obo_10) und die Bereiche jeweils eine zusätzliche Klasse (obo_left / obo_right ), über diese können dann im Seiten-Template oder über das Frontend-Final-CSS-Modul gesonderte Formatierungen (z.B. Hintergrundfarbe) appliziert werden.
Neu in 0.10.0: